Influencing leadership To build SHUI
Myself and the other SHUI Core Team members advocated for prioritizing the SHUI Design System due to enterprise-wide challenges. Notably, Siemens Healthineers product portfolio covers diverse hardware and software UI, contexts of use, writing styles, and age. Thus, we emphasized the need for SHUI to create a unified, consistent, and efficient user experience.
The contexts of use span a multitude of workflows, including sample acquisition, imaging, surgery assistance, and diagnosis, while the existing UIs, scattered across business lines and technologies, lacked consistency and resulted in a suboptimal user experience. Even worse, they weren't responsive to different devices or scalable to new platforms.
The contexts of use span a multitude of workflows, including sample acquisition, imaging, surgery assistance, and diagnosis, while the existing UIs, scattered across business lines and technologies, lacked consistency and resulted in a suboptimal user experience. Even worse, they weren't responsive to different devices or scalable to new platforms.
With each business line maintaining separate products, frameworks, and teams, there were inefficiencies in designing UI elements repeatedly, leading to conflicts in both design and process.
Siemens' direct competitors (as well as many tech & industry giants) have comprehensive design systems in place which have proven their value through market success, user feedback metrics, and cost efficiencies in development and maintenance of product lines.
Core team selects IDEO AS PARTNER, produces design themes and selects final theme Candidate
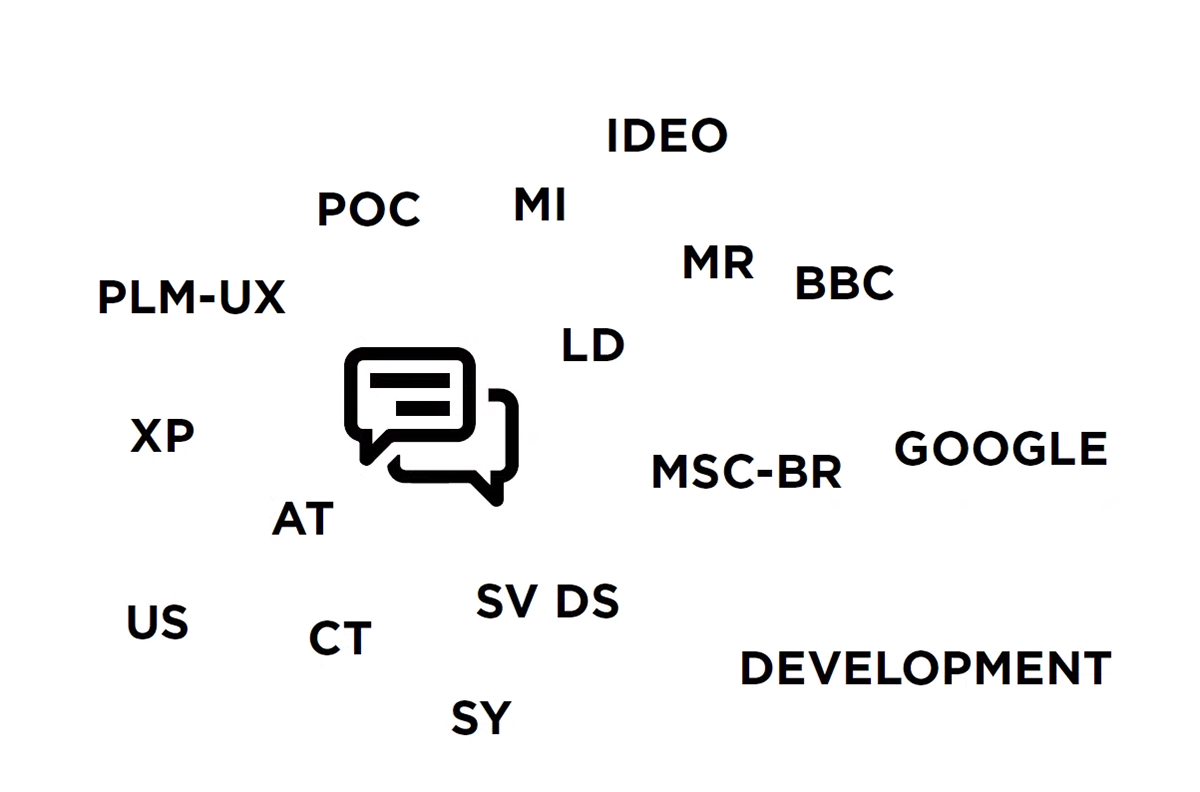
Those of us on the core team represented different business lines and offered different skills. We worked with IDEO to identify the specific challenges, opportunities, environments and products that the design system had to support.
Gathering the feedback from each business line required a concise motivation ie., a "WHY", a forward-looking "HOW", and an aspirational "WHEN".








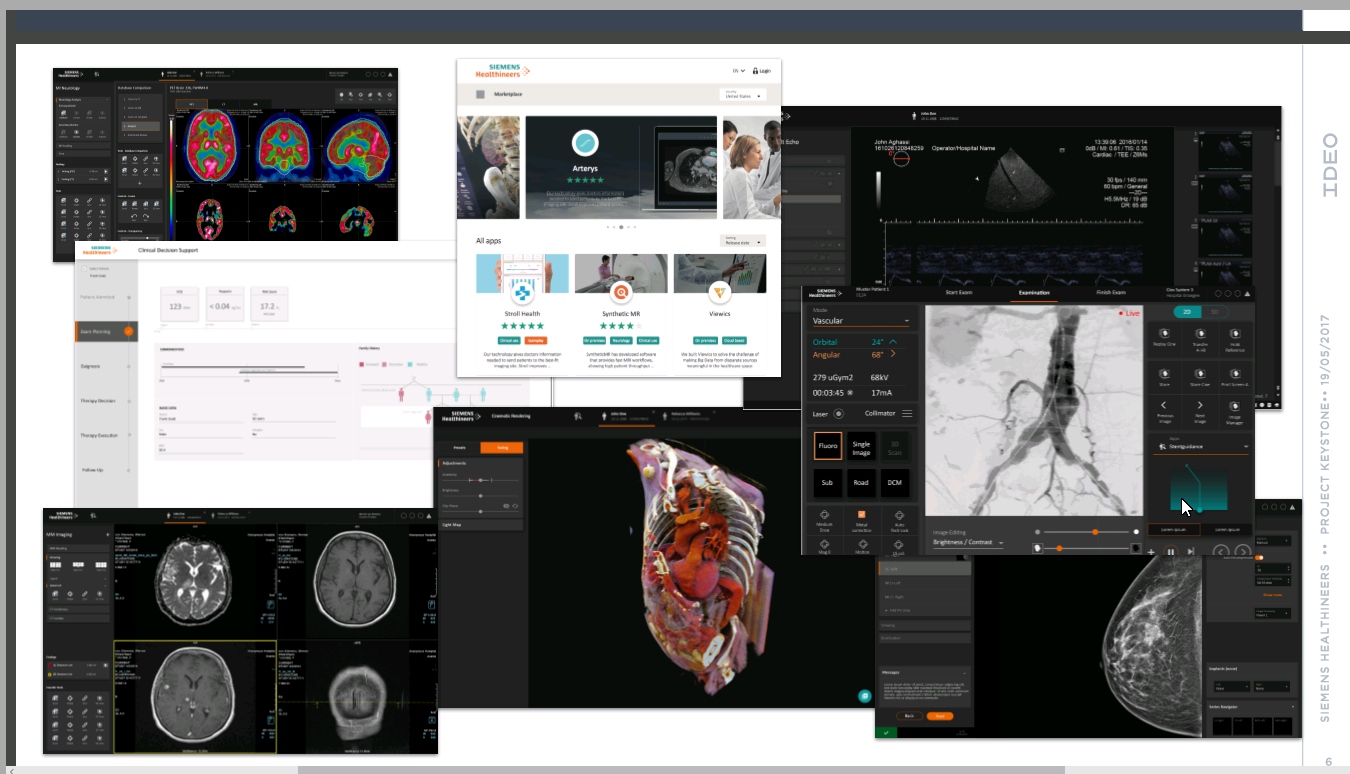
Each core team designer selected sample product screens and produced mockups based on each of three design approaches, and detailed the pros and cons of each approach in terms of feasibility, ease of transition, usability for target personas and perceptions of the 'FIT' with the Siemens brand.

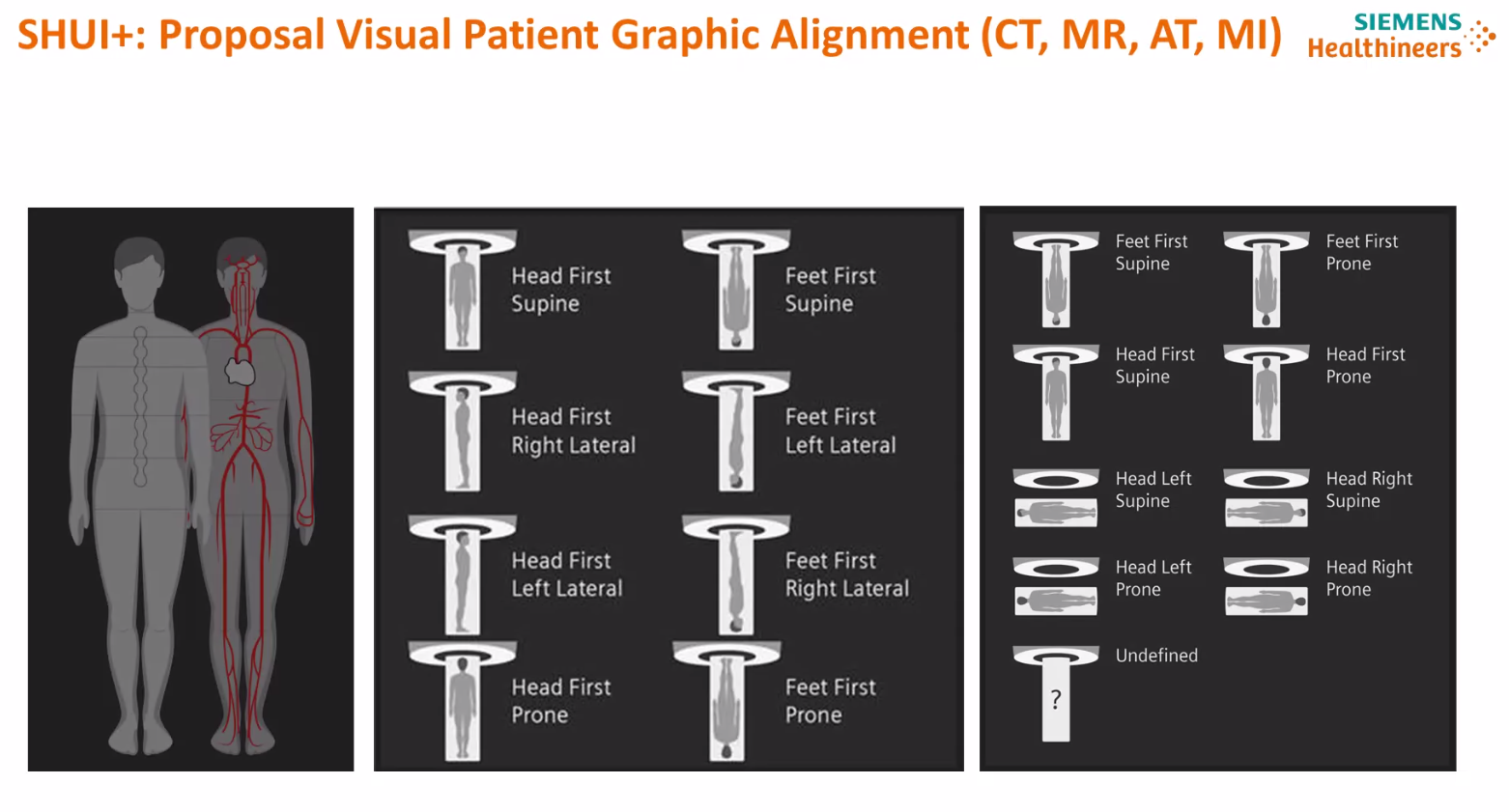
v1 - focus on neurology analysis application

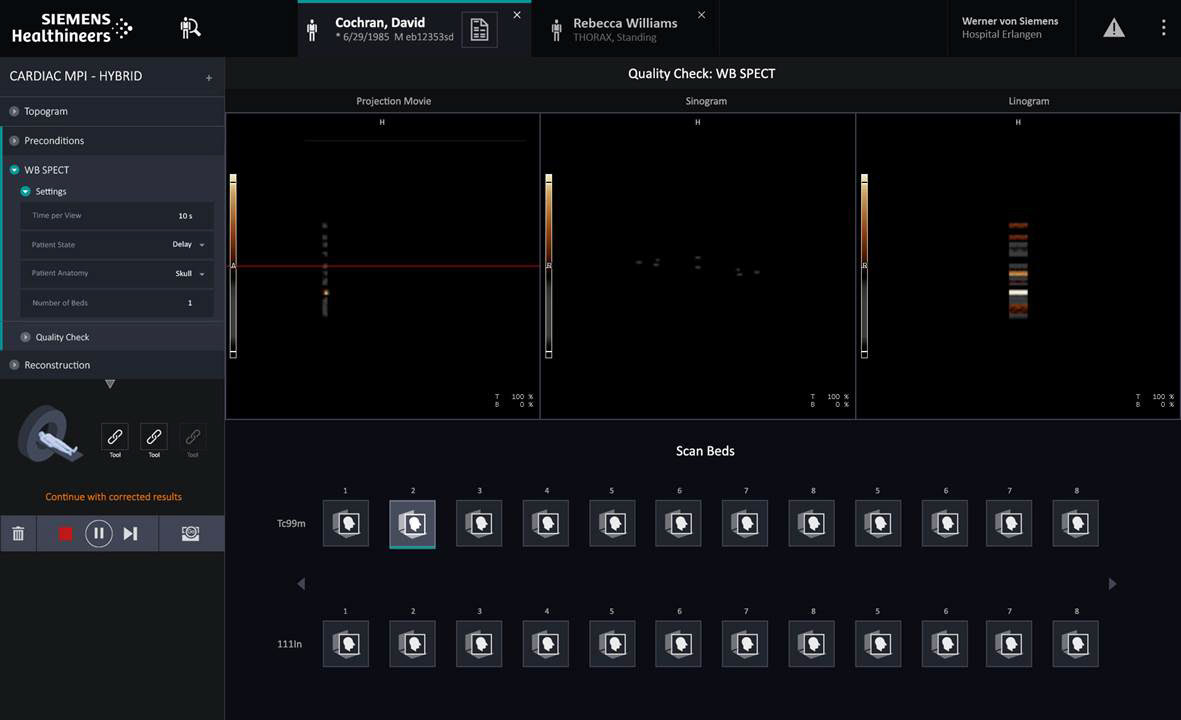
v1 - focus on SPECT/CT scanning UI

v1 - focus on SPECT QC browser UI

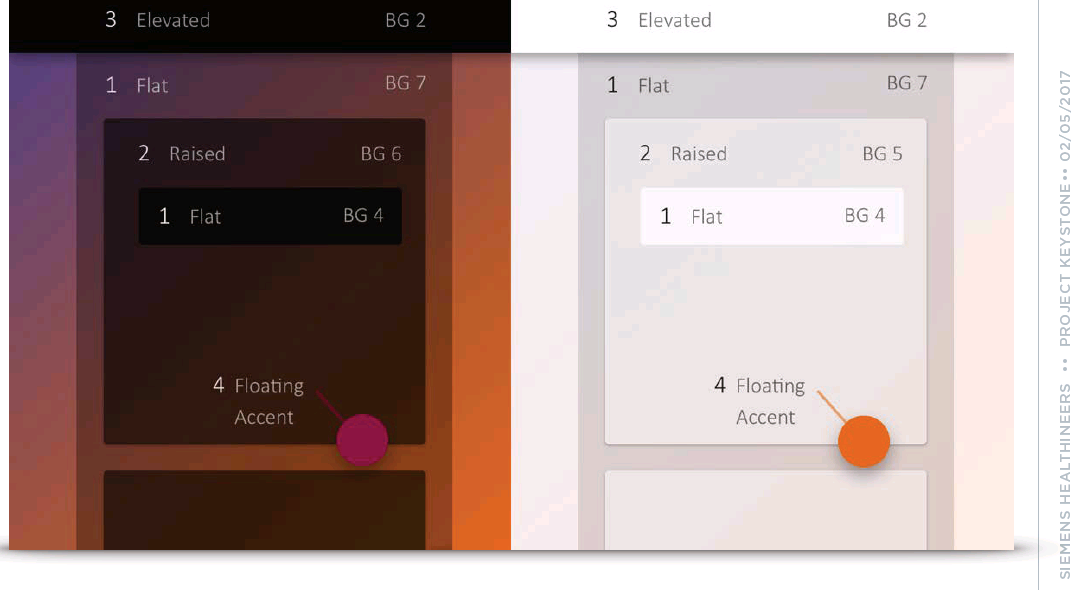
details in v2 design option

details in v2 design option

details in v2 design option

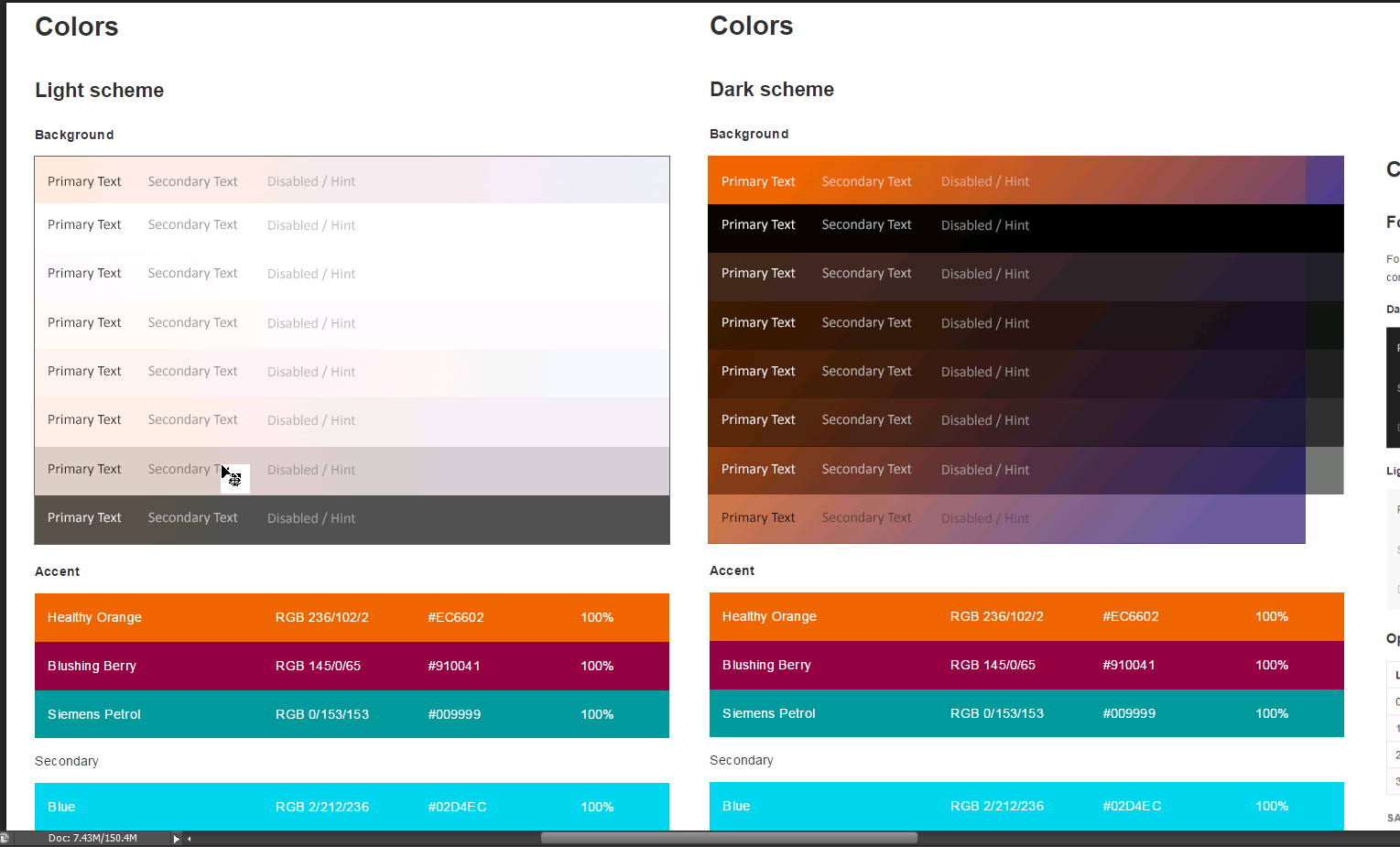
mockups for v3 design option
Core and extended teams apply SHUI theme across the board
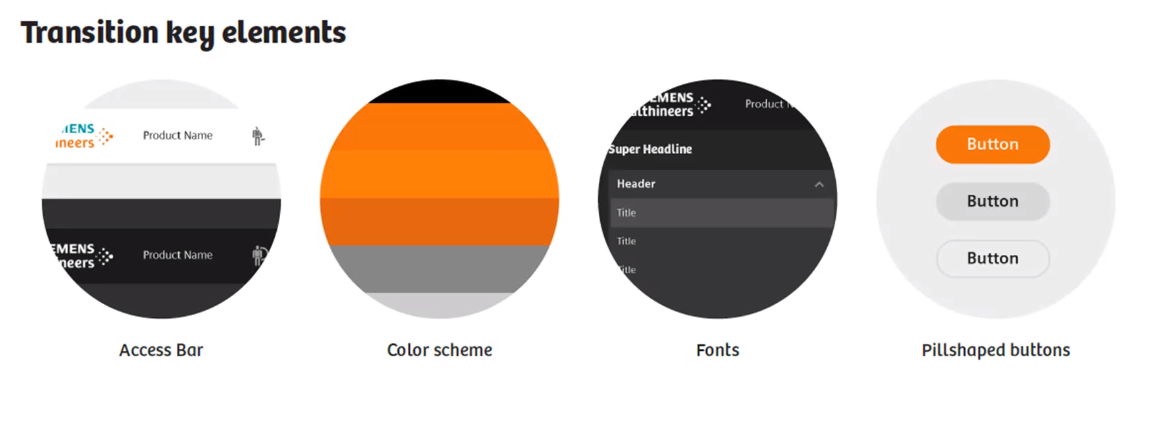
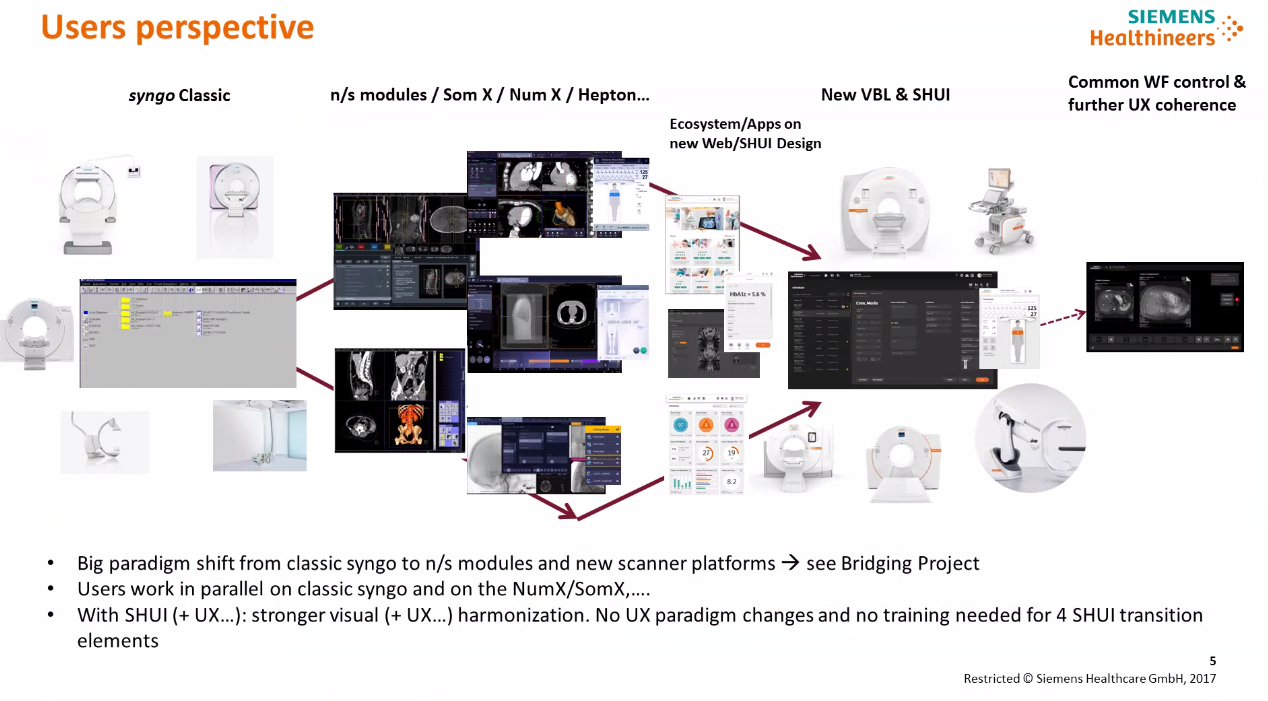
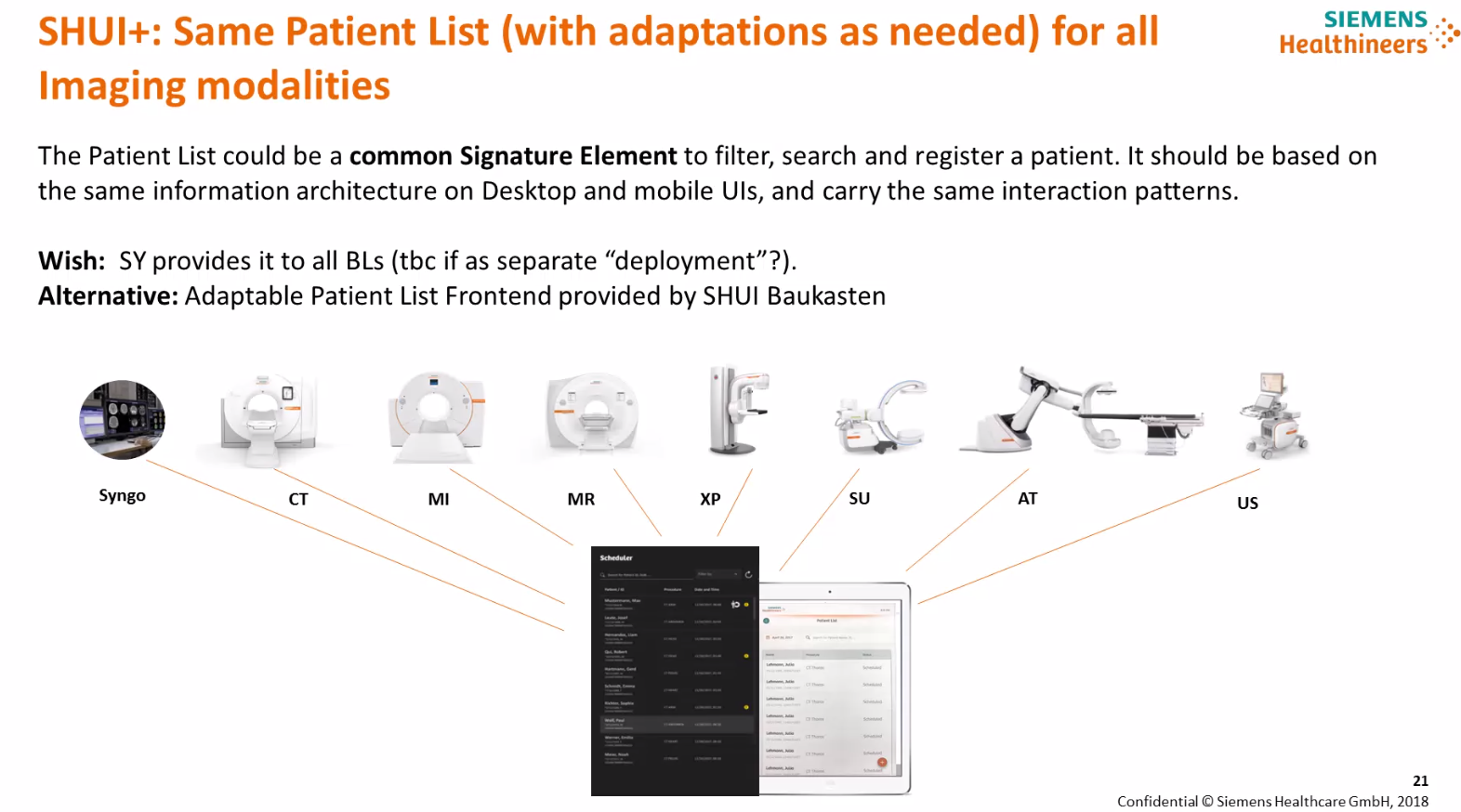
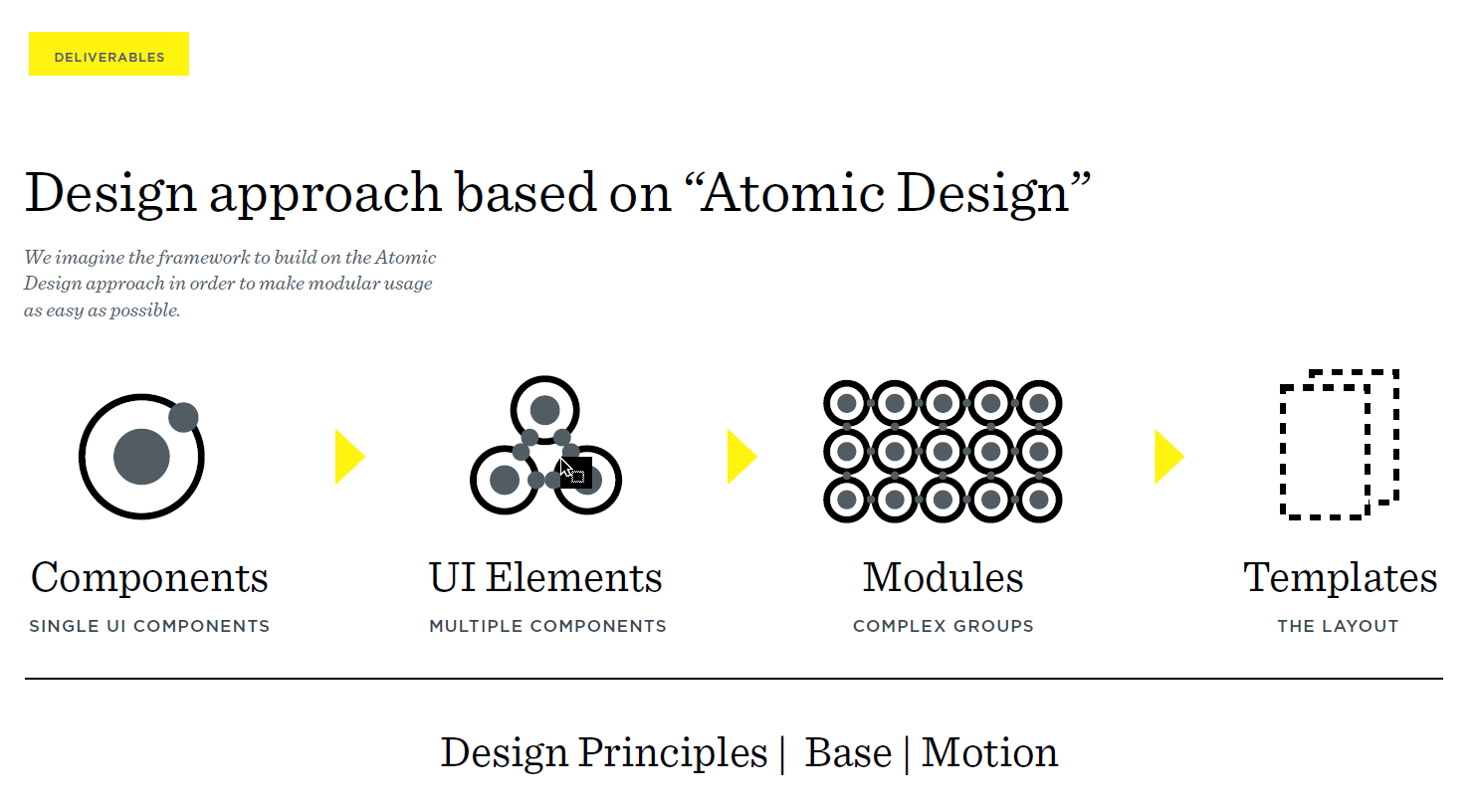
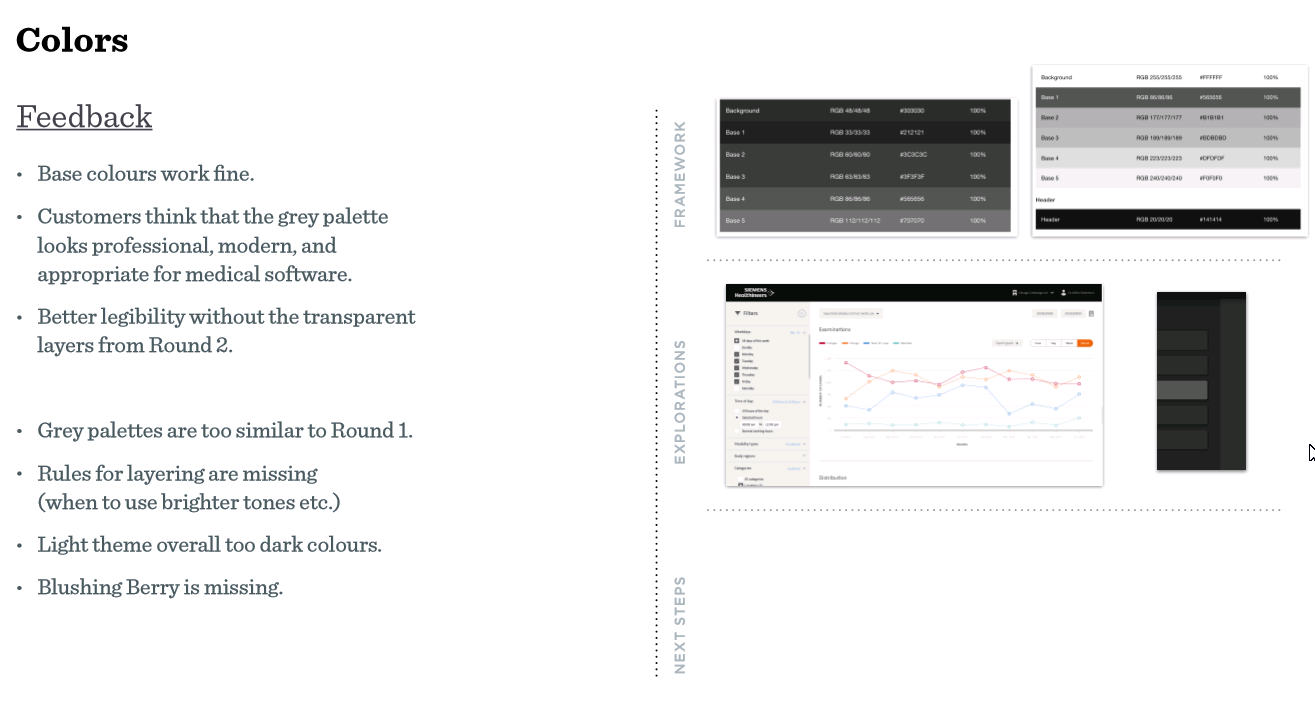
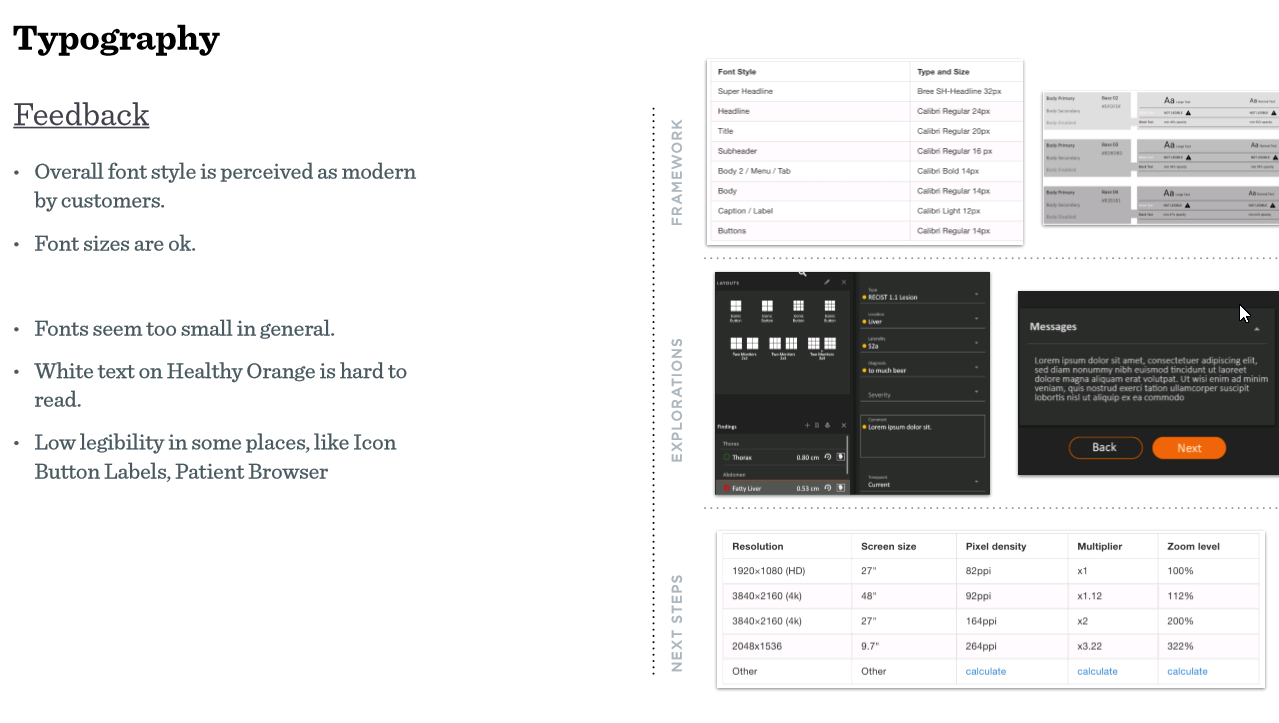
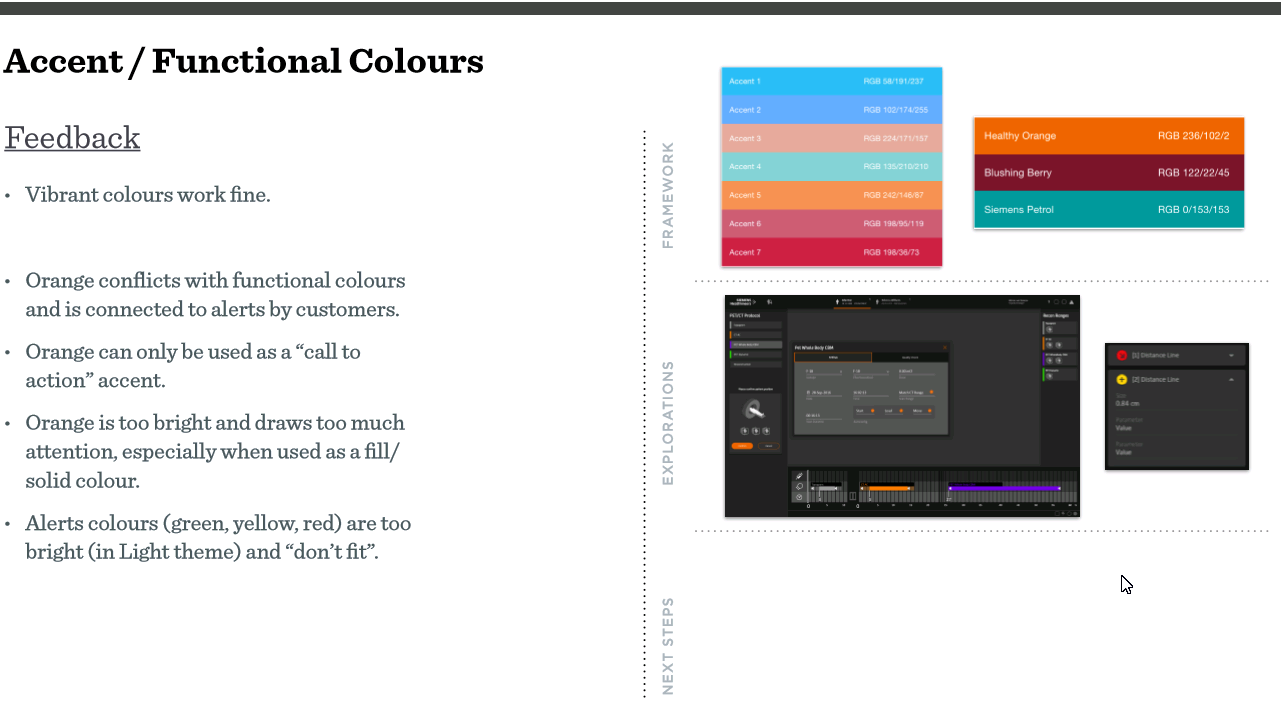
Once we chose the theme, we began exploring how to map the design system to high level elements shared across business lines, and then to specific imaging modalities, products and screens.











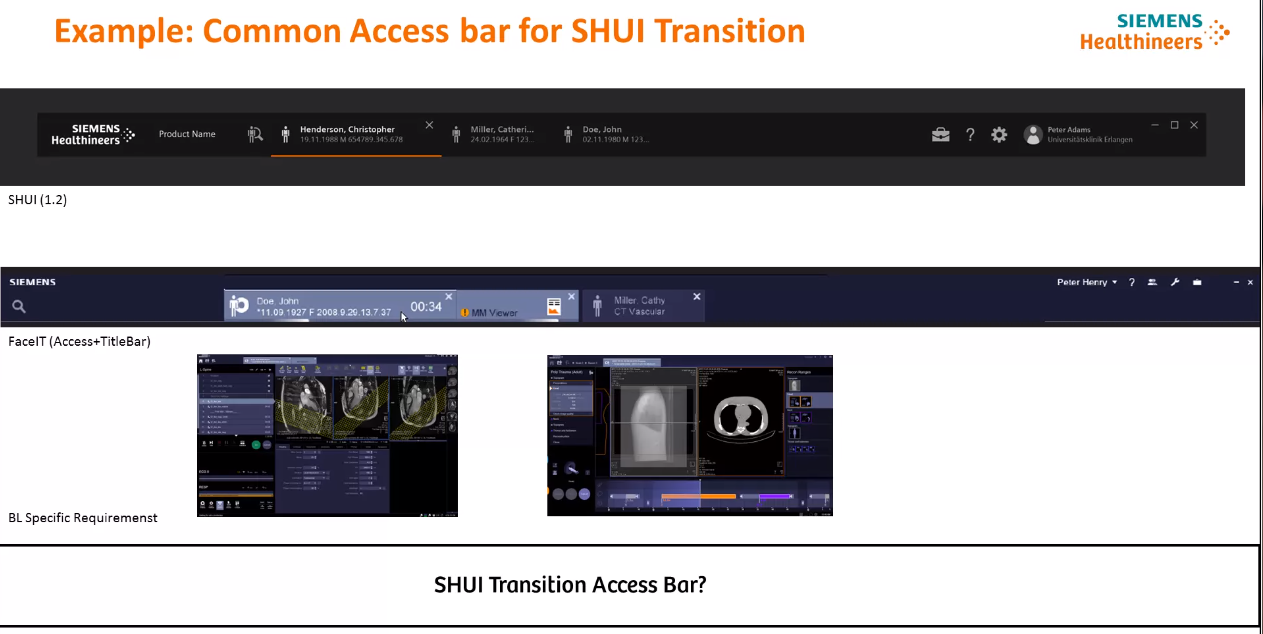
Next came the "SHUI Transition", the process of working with each business line's product management, engineering, and design teams to prioritize and schedule the transition for each product over to SHUI.
Due to release cycles , budgets and time, this phase required much negotiation, persistence and influence to ensure success.